การใส่ admob ลงใน app ios ของเรา เริ่มต้น download sdk ก่อนเลย จากนั้นสร้าง โปรเจคใหม่และนำ SDK ที่มีไปวางไว้ที่ใน Folder ของ Project ที่สร้างขึ้น
SDK Folder "GoogleAdMobAdsSdkiOS"
∆ ไฟล์ ViewController.h เพิ่ม class GADBannerView
@class GADBannerView;และประกาศตัวแปรของ GADBannerView แบบ pointer
GADBannerView *bannerView1_;
∆ ไฟล์ ViewController.m
เพิ่ม #import "../GoogleAdMobAdsSdkiOS/GADBannerView.h"
viewDidLoad เพิ่ม โหลด admob
bannerView1_ = [[GADBannerView alloc] initWithAdSize:kGADAdSizeBanner];
bannerView1_.adUnitID = YOUR_Publisher_ID;
bannerView1_.rootViewController = self;
[self.view addSubview:bannerView1_];
[bannerView1_ loadRequest:[GADRequest request]];
สำหรับการจัดตำแหน่งของ ads นั้นใช้ คำสั่ง setFrame ได้เลย
[bannerView1_ setFrame:CGRectMake(0,80,bannerView1_.bounds.size.width,bannerView1_.bounds.size.height)];
∆ Import Framework
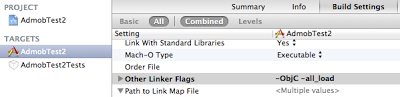
∆ set Other Linker Flags
-ObjC -all_load
∆ ขนาดของ admob ที่เรียก จะมี
Size (WxH) Description Availability AdSize Constant 320x50 Standard Banner Phones and Tablets kGADAdSizeBanner 300x250 IAB Medium Rectangle Tablets kGADAdSizeMediumRectangle 468x60 IAB Full-Size Banner Tablets kGADAdSizeFullBanner 728x90 IAB Leaderboard Tablets kGADAdSizeLeaderboard
รายละเอียดเพิ่มเติมสามารถหาได้ที่ Banner Sizes
Example Code : BannerExample_iOS_2.8
















0 ความคิดเห็น:
แสดงความคิดเห็น